バベルの塔に登ってみた[JavaScript][ES6][Babel]
JavaScript書けるようになりたいな〜欲が出てきていたがよくわからんしなぁ...という状態で早幾年過ぎてしまっていた。
ようやく腰を上げてお勉強してみようということで、今からならもうES5のことは放っておいて、ES6から入ろうかと。
本当に無知だったので勉強材料から探してみたら、とても良さそうな教材に辿りつけたのでそこから始めてみることに。
yosuke-furukawa.hatenablog.com
tower-of-babelコマンドが提供されて、コマンドベースでES6が学んでいける素晴らしいインターフェース!
進めるのもとても楽しくてサクサク進んで最高でした:)
進めていたリポジトリがこちら。
色々例題とかを解いた形跡がコミットされているけどあくまで個人用メモ程度なので、勉強したいな〜という方は本家の実際のコマンドを叩いて進めて、ワクワク感もセットで味わいつつ楽しんで学んでもらえたらと思いますmm
あとついでにtower-of-babel内で表示される演習の正解答の中に間違いっぽい?内容があったので、試しにPRを送ってみた。
とりあえず進めてみての感想は、
ES6になってだいぶ普通になってとっつきやすいな!!これならなんかいけそう!!
という感じでしたw
とっかかりの機会をくれて更に好スタートを切れたtower-of-babelにただただ感謝ですmm素晴らしいOSSをありがとうございます。
もちろんまだ見えないハマりどころとかは潜んでいるんだろうけど、他言語にある程度慣れている人だったらかなりすんなり入れるんじゃないだろうかというイメージでした。
この調子でここで学んだ内容を活かしてなんか作ろっと:)
「OSSについてあれこれ」に感銘を受けて毎日コミット活動はじめてみてます[GitHub]
以前@t_wadaさんが発表されていた、OSSについてあれこれ
この中で紹介されていた 自己鍛錬としてのOSS の項がめっちゃ良いな〜と思って、実際にはじめてみてます。現在17日継続中。
良いな〜と惹かれた一番のポイントは「プログラミングの習慣化」だったので、まずは「意味のあるコード」等と言っていると重たくて実現していけるか不安があったので、コミットがあればなんでもよいというルールにしている。
また、飲みなど、どうしてもコントロールしづらいところもあるので、「24時前に終わらせること」ルールも無視した、いわゆるオレオレルールにして実行してみている。
実際にはじめてみての感想を少し書いてみる。
プログラミングをする習慣が確かについてきた
今までどうしても色々な誘惑に負けて、やろうと思ってもなかなか手が伸びなかったプログラミングの時間がコンスタントに取れるようになってきた。
おかげでぼちぼちやりたいなーとかぼんやり思っていたES6のお勉強にも着手し始められているし、やっていなかったRails Tutorialにも手が伸び出している。
やはり人間ある程度の制約や罰則、のような縛りを設けないと怠けやすいので、「毎日コミット」みたいな簡単なものでも良いので指標があると全然違うなと感じた。
1日30分しかやらなかったとしても1年やれば182.5時間。まさにチリツモ事案。
しっかり続けていきたい。
メリハリがついてきた
当然だが平日もコミットしていかなければNGなので、定時を過ぎた瞬間や、お昼休み等の時間を上手く使ってコミットしていっている。
家に帰ってからやろうとすると寝落ちリスクが急上昇するので奥の手にしてるw
本当に時間に対する気持ちが変わってきた感触があってとても良い。
23時頃から作業〜気づいたら日付回ってた!は生活スタイル的にやはりある
これをやらかすと、日付が回ってしまい、GitHubの草生やし活動的には途切れてしまう。
やりたいのはあくまで「プログラミングの習慣化」であるので、毎日プログラミングの時間を作れていれば手段は問わない。
ただ、毎日やっているのにもかかわらず草生やし活動的には途切れてしまって、連続コミット日数がリセットされると、モチベーションはガタ落ちなので、そういう時はチートも許すようにしている。
ようするにチートとはコミット日時の改ざんで、心が闇に染まったらいくらでも嘘をつけてしまう(1週間サボってまとめて改ざんコミットをしてさも連続してコミットできているかのように見せかけることが可能になってしまう、等)が、そこは良識を持ってカバーしようという方針w
オリジナルルールを上手く取り入れて不要な負荷を軽減し敷居を下げる
ここまでちらほら書いているように、ちょくちょくルールはいじって続けやすい体制にしてみている。
ここまではなかなか上手く機能しているので引き続きこのルールで一旦は続けていきたい。
後輩と一緒に取り組んでいる
僕のチームには入社年度の一つ違う後輩くんがいて、その子とタッグを組んで(?)この毎日コミット活動を続けていっている。
やはり他の人と一緒にやってみると続くようになる可能性大幅アップなので、ぜひ興味がある人は周りの人とはじめてみるといいかも知れないです。
最後に
このようにはじめてみようと思うきっかけをくれた@t_wadaさん本当にありがとうございます!!
おかげでだいぶ習慣が変わってきました!
今は主にプログラミングといっても勉強の方向で時間を使っているので、この調子で続けて行けたらその後はステップアップとして、徐々にオリジナルのルールに近づけていってOSSの方向にアウトプットをしていきたいなー。
Gitで過去のコミットの名前やメールアドレス、コミット時刻を変更する[Git]
小ネタを一つ。
タイトルの通りで、これまでにしてきたコミットの名前などの情報を書き換えることができるので備忘録がてらご紹介です。
書き換えるには git filter-branch というコマンドを利用します。
git filter-branch とは
最強のオプション: filter-branch 歴史を書き換える方法がもうひとつあります。これは、大量のコミットの書き換えを機械的に行いたい場合 (メールアドレスを一括変更したりすべてのコミットからあるファイルを削除したりなど) に使うものです。そのためのコマンドが filter-branch です。これは歴史を大規模にばさっと書き換えることができるものなので、プロジェクトを一般に公開した後や書き換え対象のコミットを元にしてだれかが作業を始めている場合はまず使うことはありません。しかし、これは非常に便利なものでもあります。
といったように、非常に強力な書き換えコマンドになってます。
単純に過去のコミット全てを書き換える
シンプルすべてのコミットを対象に書き換えるようにするには以下のようにします。
一人で進めているリポジトリだったり、勉強した形跡としてアップしているだけのリポジトリ等にはこれだけで全然良いと思います。
名前を変える
git filter-branch -f --env-filter 'export GIT_AUTHOR_NAME="<名前>"'
メールアドレスを変える
git filter-branch -f --env-filter 'export GIT_AUTHOR_EMAIL="<メールアドレス>"'
コミット時刻を変える
git filter-branch -f --env-filter 'export GIT_AUTHOR_DATE="<時刻>"'
指定のコミットだけ書き換える
書き換えるコミットをフィルタリングして、書き換えたいコミットだけ書き換えるようにもできます。
というのも、先ほど export ほげほげ と書いた点からわかるように、実は中でシェルを実行しているだけなので、好きなようにスクリプトを書くことができます。
なので例えば特定のコミットだけ書き換えたいのなら、次のようにコミットIDを指定して実行することができます。
git filter-branch --env-filter ' if [ $GIT_COMMIT = "<コミットID>" ] then export GIT_AUTHOR_NAME="<名前>" export GIT_AUTHOR_EMAIL="<メールアドレス>" export GIT_AUTHOR_DATE="<時刻>" fi'
こんな感じで、もしも書き換えたくなった時でも柔軟に対応できます!
git commit --amendで同じようなことをする
実はおなじみのgit commit --amendでも同じような事が可能です。(もちろん直近のコミットに限りますが)
コマンドは以下のとおりです。
git commit --amend --author "名前 <メールアドレス>" --date "時刻"
コミット直後にすぐ気づいたならこれで大丈夫そうですね!
おまけ
Gitには、実はAUTHORとCOMMITERという2人の情報が記憶されています。
こちらの記事などを参照すると良さそうです。
なので、今回の記事ではシンプルにするためにAUTHORの書き換えだけを紹介しているので、もしもCOMMITER側の情報も書き換えたい場合はAUTHORと書かれていたところをCOMMITERに変えてコマンドを実行してみてください。
#phpcon2015 で、「こわくないSymfony2 - 業務で使って気づいた7つの良いところ」という発表をしてきました[PHP]
前回のエントリの通り、10/03にPHPカンファレンス2015で発表を行ってきました!
発表した内容に関してはこちら。
Talk: こわくないSymfony2 - 業務で使って気づいた7つの良いところ - Joind.in
(追記: 発表当日はなぜか僕のスライドがSlideShareにあがってくれなかったのが自然解決してたのでとりあえずSlideShareにもアップロード。)
www.slideshare.net
動画も公開されていたので置いておきます。(23:50 ~ 56:00)
正直こういった登壇は初めてで、スライドの準備から発表練習までなれないことだらけで苦労しまくりでしたが、なんとか無事に発表を終えられて本当に良かったです!
足を運んでくださった方々、本当にありがとうございました。
また今回の登壇までに力を貸してくれた方々も感謝感謝ですmm
PHPカンファレンスは3年前の大学学部3年の時に初めて参加したカンファレンスで、その思い出深いカンファレンスに今度はスピーカー側という形で参加することができて本当に嬉しかったです。またより一層思い出深くなりました。
発表準備は自分の知識をよりしっかりさせる必要が出てくるので本当にタメになりますねw身を持って味わいましたw
良い体験ができたので今後もやっていけたらなと思います!(確かに準備は大変だったけど見合うリターンがありました!)

最後の懇親会までしっかり楽しい時間でした!
最後に運営の方々、本当にお疲れ様でした。とても良いイベントでした!! 関わらせてもらって本当にありがとうございました!:)
#phpcon2015 で、「こわくないSymfony2 - 業務で使って気づいた7つの良いところ」というタイトルでお話します[PHP]
先日、phpcon2015のページが更新されて、ついにタイムテーブルが公開されました!
運営の皆様、お疲れ様ですmm
今回、「こわくないSymfony2 - 業務で使って気づいた7つの良いところ」というタイトルで朝一発目の10:50~11:20の枠で話してきます!
とても巨大なフレームワークでとっつきづらいイメージのSymfony2にはありますが(少なくとも僕はあった)、実際に業務で使ってみてどうだったかというところを話せたらなぁと思ってます。
PHP初心者の方でも「おぉ、これは便利そう!」と思って少しでもSymfony2を触ってみてもらえる機会になればいいなーと思います。
今回のセッションでは他のフレームワークと比較して、というよりも、Symfony2を使ってみてどうだったか、というところを重点的に伝えていこうと思いますので、「◯◯フレームワークはこんなところが良かったよ!」みたいなやりとりをぜひぜひ懇親会等でできたら嬉しいなーとか思ってます:)
超絶スクレイピングが楽になるサービスkimonoを使ってみた
スクレイピングをよしなにやってくれるようなサービスがないかなぁと思って探していたら kimono というサービスにめぐりあえて、非常に簡単かつパワフルで感動したのでご紹介しようと思います。

Kimono : Turn websites into structured APIs from your browser in seconds
このkimonoの良さは以下の3つ。
- 革新的なUI
- ほしい情報だけ取り出せる
- 定期実行可能
使い方を通じてこれらの良さを感じて貰えればと思います。
使い方
会員登録
まずは普通に会員登録を行ってください。無料です!

インストール
登録後、画像のようなページに飛びます。
このページ内の kimonify とかかれた部分をブックマークバーにそのままドラッグ&ドロップしてください!
これでインストール完了です。
(この方法以外にも、トップページにブラウザの拡張ブラグインをインストールする方法もあります。お好みで。)
スクレイピングの設定方法
ここからがスゴイです。
ブックマークバーに登録した kimonify を「スクレイピングしたいページで」クリックしてください。
今回はインストールページでやってみます。
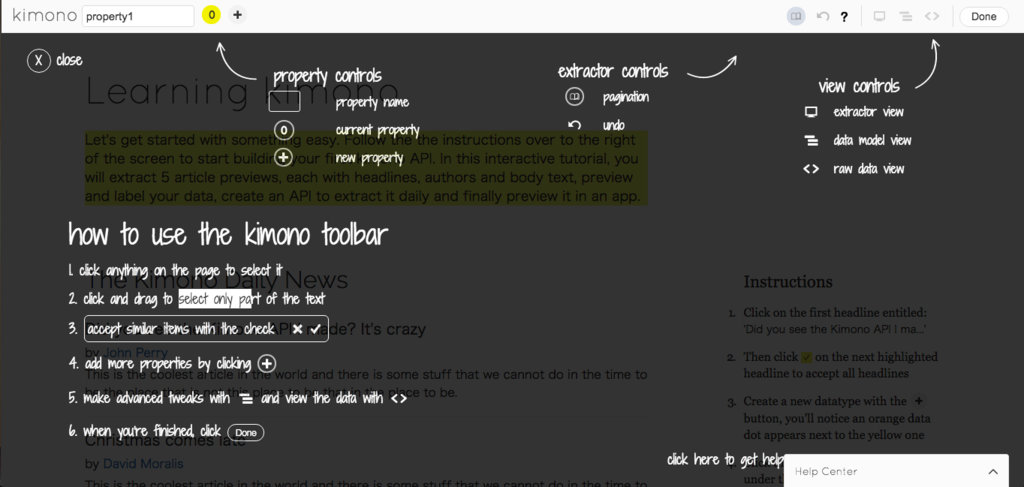
すると次のように画面のレイアウトが変わり、ヘルプページが表示されます。

ひと通り読んだらcloseボタンを押して閉じてください。
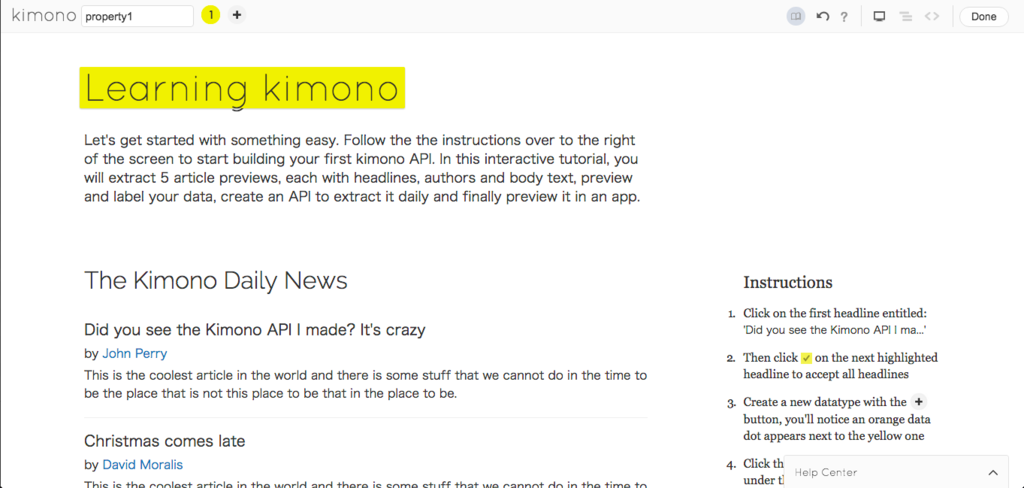
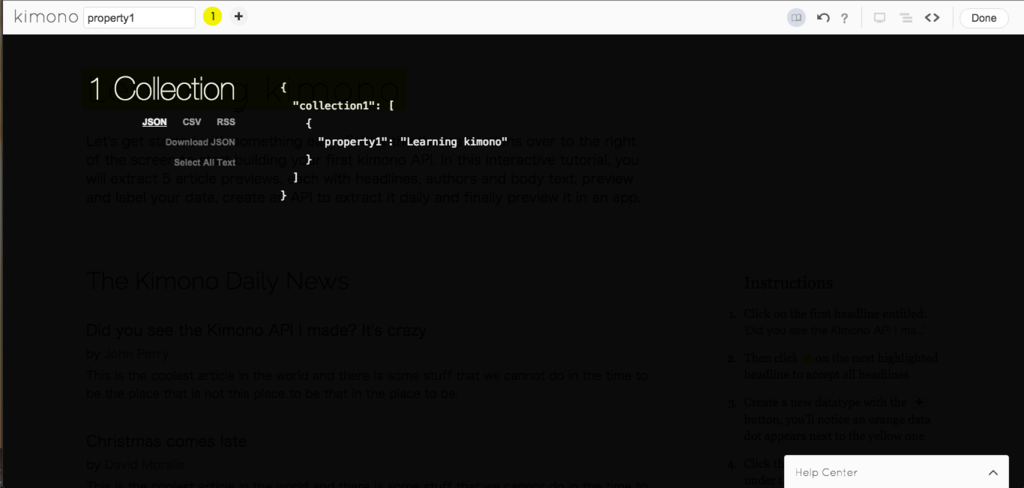
スクレイピング対象の選択
画面上のスクレイピング対象にしたい文字や画像をクリックするだけですw
本当に簡単w

今回は Learning kimono という見出しの文字をクリックしたので、そこがハイライトされました。
これでそこを抜き出してくれるようになりました。
先ほど選択したデータに名前をつけることも可能です。
左上にあるテキスト入力フォームの値を変更すれば、それが名前になるので、必要な場合は適宜編集してください。
取得できる予定のスクレイピング結果を確認
右上にある <> マークのボタンをクリックすると、取得予定の結果を確認できます。
基本このように取り出せると思って下さい。

基本の流れはこれでおしまい
あっけないほど直感的にポチポチしてたら欲しいデータが使いやすい形で出てきちゃいます。
色々遊んでみてください。
設定の保存
遊んでみた結果、欲しいデータが用意出来たら設定を保存します。
右上の Done ボタンを押してください。

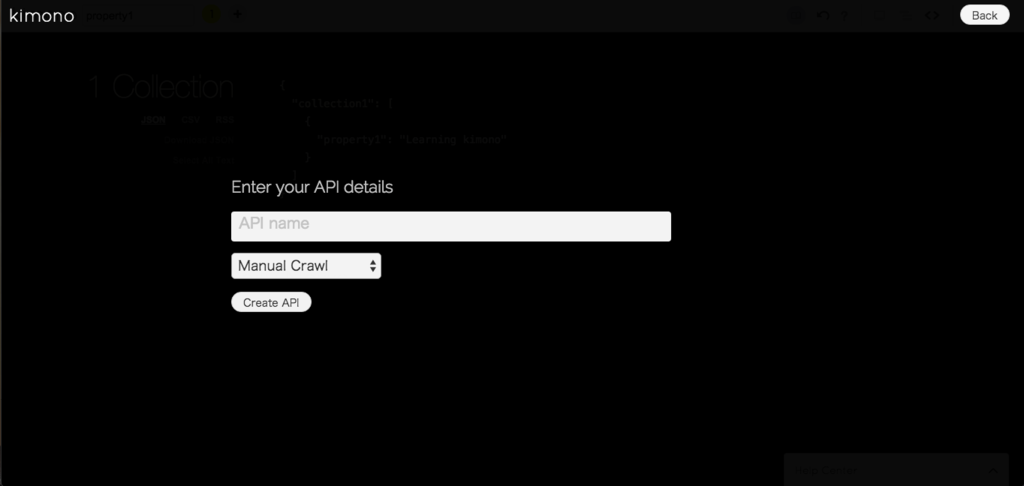
するとこのように画面が変わります。
設定を保存すると、なんと先ほど見ていたようなデータをいつでも取得できるようにAPI化してくれます。
適当にそのAPIに名前をつけましょう。適当で大丈夫です。あとで名前を見た時に何をスクレイピングしてるのかわかるようにつけたら良いです。
また、スクレイピングを行う頻度の設定も可能です。
執筆現在、以下のとおりの頻度で実行可能でした。
- 手動実行(定期的な更新をしない)
- 15分毎
- 30分毎
- 1時間毎
- 1日毎
- 1週間毎
- 1ヶ月毎
取得するページの更新頻度に応じて上手く使い分けましょう。
入力が終わったら Create API ボタンを押したらもうAPIの完成です。
APIの設定
API作成完了後、API設定画面へのリンクが表示されるので、それをクリックするとAPIに関する設定のまとまったページへ飛びます。
基本は何も変えなくても大丈夫です。
例えば頻度の変更や、再度手動で取得したり、あとはこれまでの取得結果の履歴を見たりすることができます。
必要に応じていじってみてください。
また、APIの叩き方も紹介されています。かつ、curlに始まり色々な言語での方法が記載されていますので、参考にしてください。
以上!
とても簡単じゃないでしょうか?
正直文字で起こしたほうがわかりづらくなってるんじゃないかってくらいでしたw
本当いいプロダクトだと思うので宣伝の意も込めて書いてみました。
もうカジュアルにスクレイピングができる世の中になっていて、手軽で良いですね。
これならプログラミングの知識がない人でも簡単に行えますし。便利です。
ただ、くれぐれもスクレイピング対象のページに迷惑をかけないように、ルールを守って正しくスクレイピングしましょうw
有料版と無料版がありますが、全然無料版でも楽しめるプラン内容になっているので、ぜひ触ってみてください!
もっとリッチにスクレイピングしたい、と不満が出てきた時に有料版を検討してみてください。基本は無料版で大丈夫なはずです。
複数ウィンドウ存在するときでもいい感じにウィンドウ切り替えできるアプリHyperSwitchがとても便利だった[Mac][App]
なんでもっと早く出会えていなかったんだ!とちょっと感動したので記事に。
Macを使っていて、例えば Finder アプリで複数のウィンドウが立ち上がっている場合、 cmd + F1 を押すでもしないとウィンドウの切り替えができないですよね。
順番通りにしか移動できないし、移動するまでお目当てのものなのかわからないし...といった感じで不便に感じます。
そういった「同一アプリケーションで複数のウィンドウを持っている」ような状況でも快適に切り替えが出来るようになるアプリ、それがHyperSwitchです!!!
公式ページから持ってきたものですが、一覧の中にFinderアプリのウィンドウが2つあるのがわかるかと思います。
デフォルトの切り替え機能だと、こうはなりませんよね??
他にも、「現在フォーカスがあたっているアプリケーションのウィンドウ一覧」からウィンドウを選ぶこともできます。
これが使えると cmd + F1 でいちいちお目当てのウィンドウを探し当てることもなくいい感じにウィンドウ選択できますね。
一つのアプリケーションで複数のウィンドウを持つ事が多い人には、すぐ便利だと感じてもらえると思うので、説明はこの辺までにしておきます。
是非インストールしてみてください!
