超絶スクレイピングが楽になるサービスkimonoを使ってみた
スクレイピングをよしなにやってくれるようなサービスがないかなぁと思って探していたら kimono というサービスにめぐりあえて、非常に簡単かつパワフルで感動したのでご紹介しようと思います。

Kimono : Turn websites into structured APIs from your browser in seconds
このkimonoの良さは以下の3つ。
- 革新的なUI
- ほしい情報だけ取り出せる
- 定期実行可能
使い方を通じてこれらの良さを感じて貰えればと思います。
使い方
会員登録
まずは普通に会員登録を行ってください。無料です!

インストール
登録後、画像のようなページに飛びます。
このページ内の kimonify とかかれた部分をブックマークバーにそのままドラッグ&ドロップしてください!
これでインストール完了です。
(この方法以外にも、トップページにブラウザの拡張ブラグインをインストールする方法もあります。お好みで。)
スクレイピングの設定方法
ここからがスゴイです。
ブックマークバーに登録した kimonify を「スクレイピングしたいページで」クリックしてください。
今回はインストールページでやってみます。
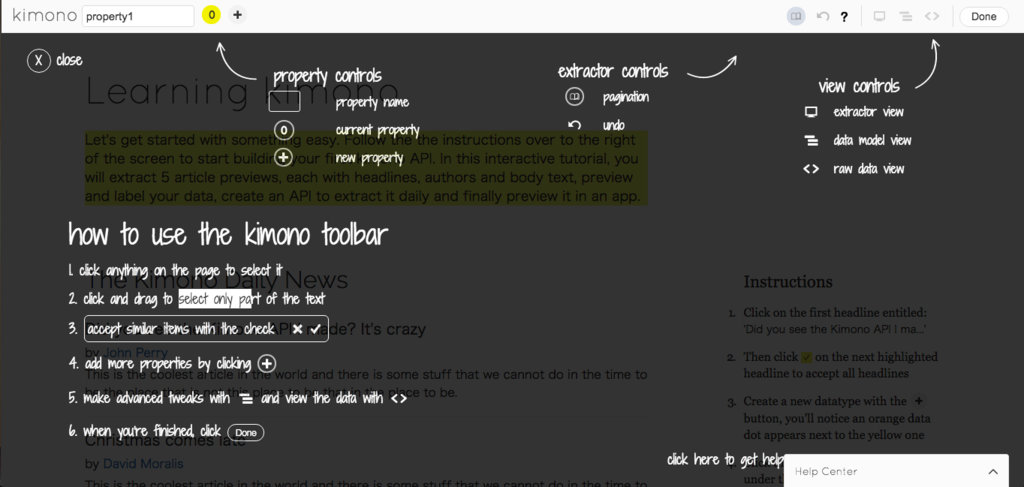
すると次のように画面のレイアウトが変わり、ヘルプページが表示されます。

ひと通り読んだらcloseボタンを押して閉じてください。
スクレイピング対象の選択
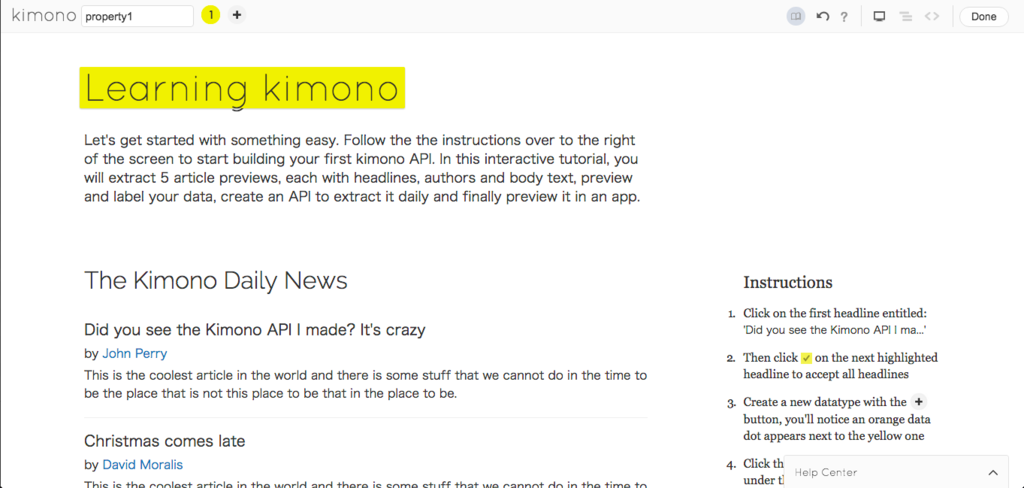
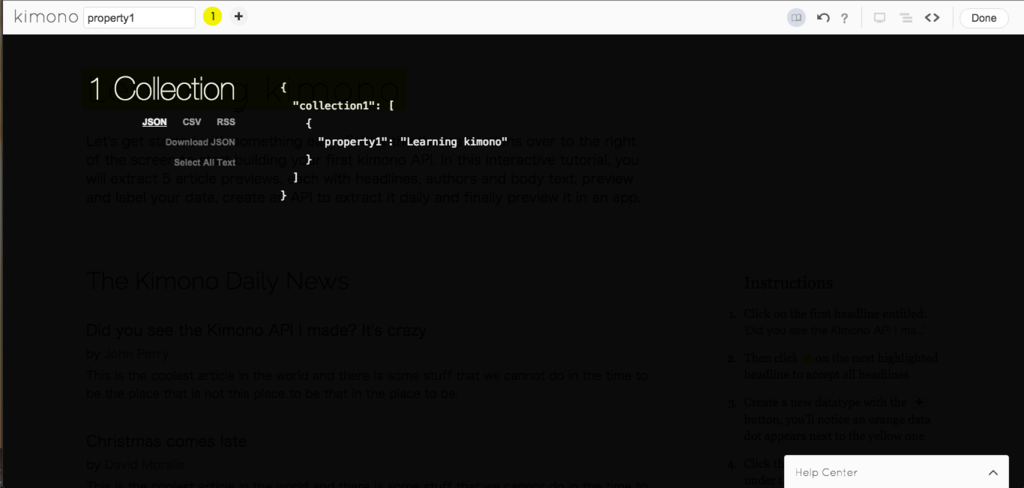
画面上のスクレイピング対象にしたい文字や画像をクリックするだけですw
本当に簡単w

今回は Learning kimono という見出しの文字をクリックしたので、そこがハイライトされました。
これでそこを抜き出してくれるようになりました。
先ほど選択したデータに名前をつけることも可能です。
左上にあるテキスト入力フォームの値を変更すれば、それが名前になるので、必要な場合は適宜編集してください。
取得できる予定のスクレイピング結果を確認
右上にある <> マークのボタンをクリックすると、取得予定の結果を確認できます。
基本このように取り出せると思って下さい。

基本の流れはこれでおしまい
あっけないほど直感的にポチポチしてたら欲しいデータが使いやすい形で出てきちゃいます。
色々遊んでみてください。
設定の保存
遊んでみた結果、欲しいデータが用意出来たら設定を保存します。
右上の Done ボタンを押してください。

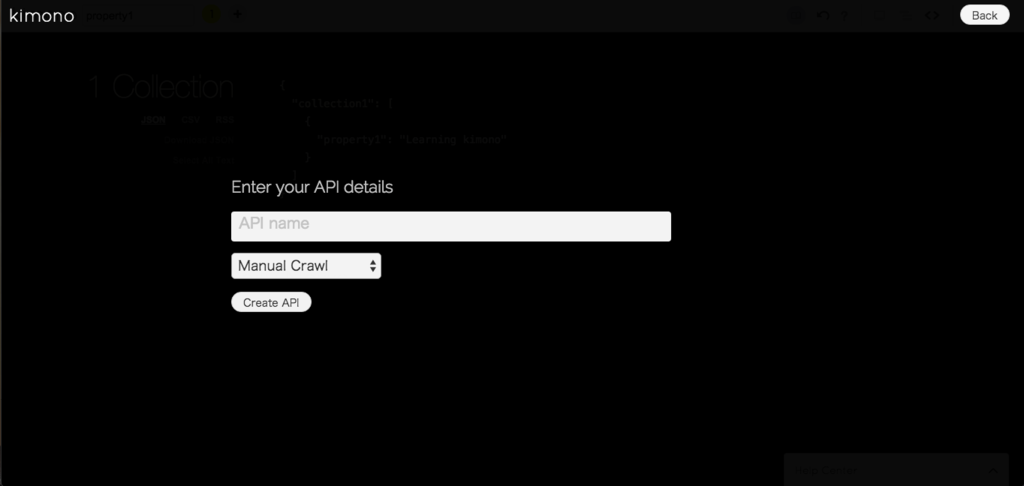
するとこのように画面が変わります。
設定を保存すると、なんと先ほど見ていたようなデータをいつでも取得できるようにAPI化してくれます。
適当にそのAPIに名前をつけましょう。適当で大丈夫です。あとで名前を見た時に何をスクレイピングしてるのかわかるようにつけたら良いです。
また、スクレイピングを行う頻度の設定も可能です。
執筆現在、以下のとおりの頻度で実行可能でした。
- 手動実行(定期的な更新をしない)
- 15分毎
- 30分毎
- 1時間毎
- 1日毎
- 1週間毎
- 1ヶ月毎
取得するページの更新頻度に応じて上手く使い分けましょう。
入力が終わったら Create API ボタンを押したらもうAPIの完成です。
APIの設定
API作成完了後、API設定画面へのリンクが表示されるので、それをクリックするとAPIに関する設定のまとまったページへ飛びます。
基本は何も変えなくても大丈夫です。
例えば頻度の変更や、再度手動で取得したり、あとはこれまでの取得結果の履歴を見たりすることができます。
必要に応じていじってみてください。
また、APIの叩き方も紹介されています。かつ、curlに始まり色々な言語での方法が記載されていますので、参考にしてください。
以上!
とても簡単じゃないでしょうか?
正直文字で起こしたほうがわかりづらくなってるんじゃないかってくらいでしたw
本当いいプロダクトだと思うので宣伝の意も込めて書いてみました。
もうカジュアルにスクレイピングができる世の中になっていて、手軽で良いですね。
これならプログラミングの知識がない人でも簡単に行えますし。便利です。
ただ、くれぐれもスクレイピング対象のページに迷惑をかけないように、ルールを守って正しくスクレイピングしましょうw
有料版と無料版がありますが、全然無料版でも楽しめるプラン内容になっているので、ぜひ触ってみてください!
もっとリッチにスクレイピングしたい、と不満が出てきた時に有料版を検討してみてください。基本は無料版で大丈夫なはずです。